| HOME | CONSULTING | PUBLICATIONS | PROJECTS | CV (PDF) |
 |
Ygdrasil IDE A Single-Authored Desktop and Immersive Virtual World Builder |
The Ygdrasil IDE is an integrated development environment for the Ygdrasil virtual reality development language that uses the same interface on the desktop and immersively. The interface solves a significant problem with typical VR world development. Developers are usually forced to return to the desktop to make design changes because desktop features are not available or they are more tedious to execute from within the virtual environment. The Ygdrasil IDE was developed to support an active group of researchers already using Ygdrasil and was evaluated in a classroom setting and with several expert users.
The desktop interface includes features common to desktop 3D modeling and CAD software such as click-and-drag manipulation of the viewpoint via zoom, rotate and pan. The application allows users to build a virtual scene by positioning, orienting and scaling imported 3D models. A node hierarchy view allows activation areas and other interactive nodes to be combined with geometry nodes within a graph representation of the scene. Behaviors are built by routing events between triggering nodes and interaction nodes in a manner similar to VRML. The resulting scene representation is stored in a human readable text file that is interpreted at runtime by Ygdrasil.
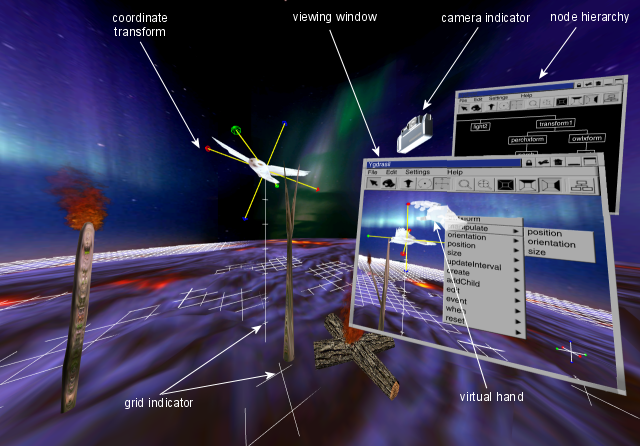
When executed in a fully immersive setting, the user stands within the scene with the application window floating nearby. Interaction with the viewing window happens via image-plane selection by occluding the desired selection with a cursor attached to the virtual hand. This technique allows the familiar menuing, click-and-drag viewpoints and object manipulations to take place in a manner analogous to the desktop setup. In addition to the familiar desktop functionality, the immersive interface uses 6 degree-of-dreedom hand tracking to implement viewpoint management and object manipulations using a technique called image-plane grab.
![]()
Windowing functions such as minimize and maximize move the window near the feet and in front of the user respectively. Additional window icons allow the user to teleport to the viewpoint within the window and manage the relationship between the window and the scene within it. Unlocking the secondary scene from the window allows window movement to change the viewpoint into it. A home button registers the secondary scene with the primary scene to make the window effectively transparent. The window can then be moved over content in the surrounding scene, locked to the window and then returned to a comfortable working position.
RELATED LINKS
Download the video here (MP4 30.1MB)
Ygdrasil IDE was developed as a proof of concept application for the Withindows Framework
A series of preliminary design sketches illustrating many aspects of the 3D interaction.
A paper presented at the 3DUI Symposium at VR 2008.
This research work was part of a full dissertation.
MORE DETAILS
The Ygdrasil IDE addresses several problems common to immersive applications:
flexibility
Typically a separate development effort is required to create both a desktop and immersive interface. The Ygdrasil IDE is the only known application that has been created for both environments with a single development effort. This means that users have access to the full functionality of the desktop app from within the immersive application. In the past, developers of content for virtual environments have had to go back to the desktop to make design changes.
fatigue
Typical immersive applications attempt to leverage physically intuitive interactions at the cost of more bending, swaying and reaching by the user. By encapsulating all operations completely within the viewing window, users can move the window to a comfortable position below their hand and work for longer periods. The result is that interactions out in front of the user can be limited to those circumstances where their increased effort is more easily justified.
usability
Typical immersive applications, while seeking to leverage the unique nature of 6 DOF inputs, force the user to learn a completely new interface. Moreover, access to immersive technology is frequently limited not only by time and resources but also by the fatigue associated its use. Users can be exposed to and learn the Ygdrasil IDE interface on the desktop and then concentrate on aspects of the application that are unique to 3D when using the system in an immersive setting. Presenting the same interface within the immersive environment is also likely to offer some resilience to the limited resolution common to such environments.
efficiency
A common
attribute of immersive applications is a reliance on first person perspective to increase the sense of presence in the virtual environment. One drawback of this approach involves global search and object manipulations. Searching an environment to gain an understanding is more easily accomplished from an overview position like the one available within the alternate viewing window. In addition, object manipulations are best done along the image axis relative to the user rather than along the depth axis. Alternate viewpoints in the viewing window allow the user to easily optimize the viewpoint without the need for cumbersome travel within the environment.
3D Input Techniques |
|
User Evaluations |
|